Иногда необходимо заострить внимание на некоторых объектах курса, но при этом не «плодить» лишние слайды в курсе. Далее я расскажу как сделать один из таких элементов в Adobe Captivate.
Мы добавим так называемый Lightbox, который поможет нам акцентировать внимание и будет закрываться простым кликом мышью на нем. Lightbox – это окно затемнения объектов находящихся за границей рамки этого элемента.
Данные объекты можно сделать при помощи относительного нового (доступного с 6-ой версии Captivate) функционала Cмарт-форм Smart shapes.
Далее мы пошагово расмотрим как это сделать. Если не хотите читать - можете посмотреть этот ролик вместо чтения :).
Создав Смарт-форму мы также можем добавить поверх нее изображение и затем воспользуемся группировкой объектов в Adobe Captivate и настроим проявление/исчезновение объектов типа Lightbox в зависимости от действий слушателей, при помощи действий Actions.
Шаг 1. Для начала добавим смарт-форму на слайд.
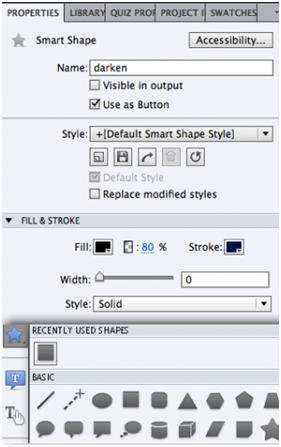
Выбираем смарт-форму в виде простого прямоугольника с использованием черного цвета и параметром прозрачности transparency около 70%.

Этот прямоугольник, в дальнейшем, будет затемнять содержимое слайда при определенном действии слушателя.
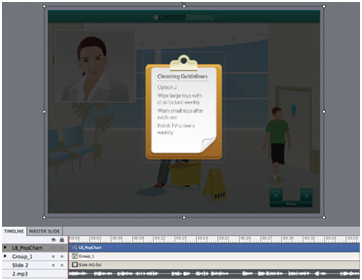
Шаг 2. Над темным прямоугольником добавляем изображение с текстом который должен появится на слайде при действии слушателя.
! Обратите внимание, что добавленное изображение находится на Timeline выше всех остальных объектов.

Шаг 3. Выделите все добавленные вами новые элементы. Для этого можно зажать клавишу CTRL и кликнуть мышью на объектах, которые вы хотите выделить.
Шаг 4. Нажмите CTRL + G (в ОС Windows) или CMD + G (в MacOS), чтобы сгруппировать все выделенные объекты вместе. На Timeline должна будет появится группа, которую вы можете раскрыть, чтобы посмотреть все элементы, входящие в ее состав.
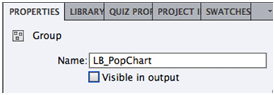
Шаг 5. Измените название группы в свойствах на любое удобное для вас. Ниже в свойствах группы под названием уберите галочку ‘Visible in output’. Отключение этой опции позволит не отображать объекты из этой группы до того как слушатель нажмет на кнопку, чтобы их отобразить.

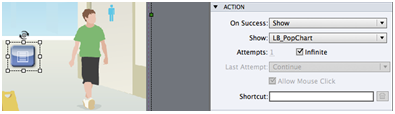
Шаг 6. Добавьте объект, который будет использовать слушатель, чтобы включить отображение Lightbox’а (элементов из группы). Например, это может быть вот такая кнопка:

Шаг 7. Для этой кнопки в разделе ее свойств ACTION в пункте «On success» - выберите пункт Show и выберите ранее созданную вами группу (LB_Popup), в качестве объекта для показа.

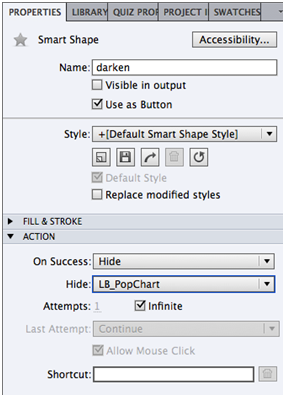
Шаг 8. Вам также необходимо будет скрывать группу этих объектов после того как пользователь ознакомился с текстом на Lightbox. Для этого необходимо выбрать затемняющий прямоугольник и внести изменения в его свойства. Т.к. прямоугольник является Смарт-формой, его легко можно превратить в кнопку. Для этого достаточно проставить галочку напротив пункта «Use as Button» в его свойствах.

Шаг 9. Также для этой смарт-формы в разделе ее свойств в разделе ACTION для пункта «On success» - выберите значение Hide и выберите ранее созданную вами группу (LB_Popup), в качестве объекта для скрытия. Теперь когда слушатель кликнет в любом месте этого прямоугольника – он исчезнет со слайда.