Использование JavaScript в Adobe Captivate - методы GET и SET для переменных:
Выпущен новый релиз Adobe Captivate 2019.
Подробнее на моем канале - https://youtu.be/FhJGPrcBJqE
Наконец то выпустили новую версию Adobe Captivate.
Мой обзор новых возможностей Adobe Captivate 2017:
http://procaptivate.ru/blog/novye_vozmozhnosti_v_novom_adobe_captivate_2017/
Всех с наступающим Новым 2017 годом!
Использование JavaScript в Adobe Captivate - методы GET и SET для переменных:
Как использовать JavaScript в курсах Adobe Captivate. В данном видео я рассматриваю примеры и применение JavaScript для курсов дистанционного обучения, разрабатываемых в Adobe Captivate 9:
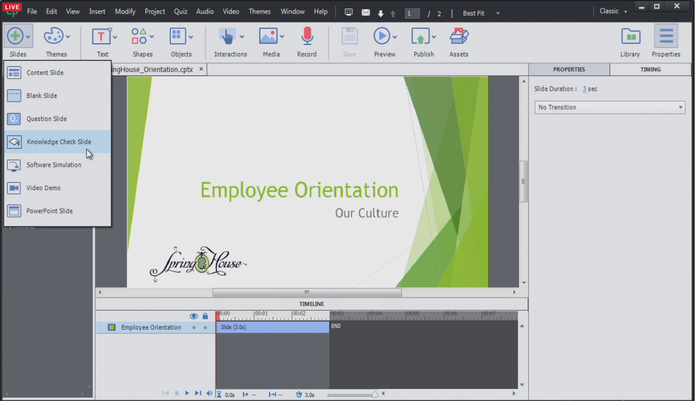
Как использовать в тестах вопросы Knowledge Check Question в Adobe Captivate?
Эти новые типы слайдов-тестов, появились в Adobe Captivate 9.
В этом видео рассмотрен пример как их можно использовать и для чего они вообще нужны:
Текст из переменной из Text Entry Box выводится, но только ограниченное количество символов - что делать?
Как избежать ограничений на вывод всего объема введённой информации?
Вот подробный видео-ответ на эти вопросы:
У одного моего клиента возникла задача сделать входное тестирование, по резлутатам которого нужно было в дальнейшем назначить слушателю слайды с теорией по темам вопросов на котороые он ранее не ответил. А затем слушатель должен был пройти тестирование еще раз, при этом в нем должны были быть исключенны вопросы на которые он ранее ответил правильно. В этом видео я рассказываю как это можно реализовать в Adobe Captivate 9 (при помощи Advanced Actions и Variables):
Компания "Adobe" по сложившейся традиции выпустила дополнительное бесплатное обновление для Adobe Captivate 9 с некоторыми исправлениями по пожеланиям пользователей, новыми функциями и усовершенствованиями.
Чтобы установить новое обновление, откройте Adobe Captivate 9, и нажмите Help -> Updates. и запустите установку нового обновления.
После установки обновления, ваша версия Captivate обновится до 9.0.1.320.
Здесь вы можете найти подробную инструкцию по установке данного обновления.
Теперь немного о новых возможностях и функциях, доступных после обновления:
1. Улучшения в Adobe Captivate Draft - теперь нет разделения на управление жестами и нажатия на кнопки при создании курса в Adobe Captivate Draft. Также была добавлена возможность копирования/вставки объектов с одного слайда курса на другой в приложении Adobe Captivate Draft.
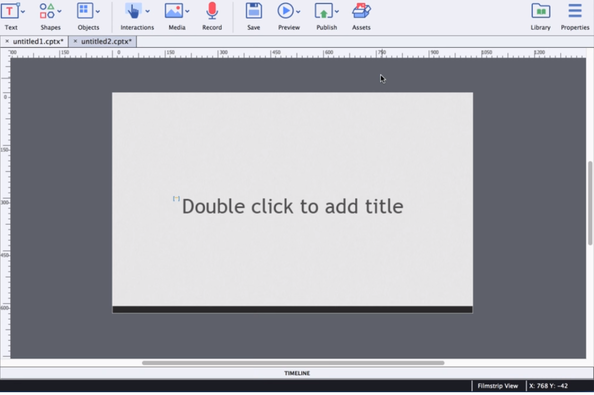
2. Rulers (линейки) и Guides (направляющие) - то что давно просили добавить пользователи Adobe Captivate и часто спрашивают мои ученики. Позволяет более точно позиционировать объекты на слайдах.
- Линейки Rulers доступны как в обычном дизайне:

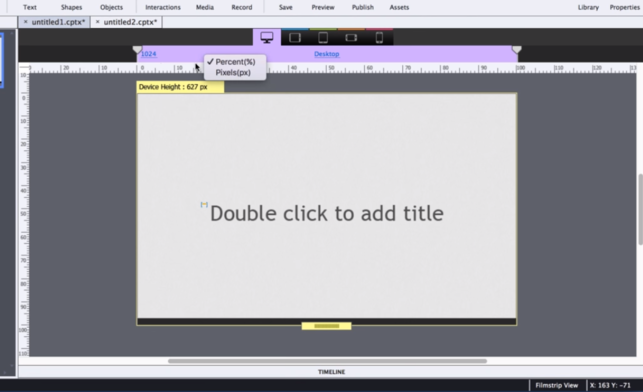
Так и в адаптивном (responsive) дизайне.

При этом на линейках можно выбрать отображение, как в процентах, так и в пикселях.
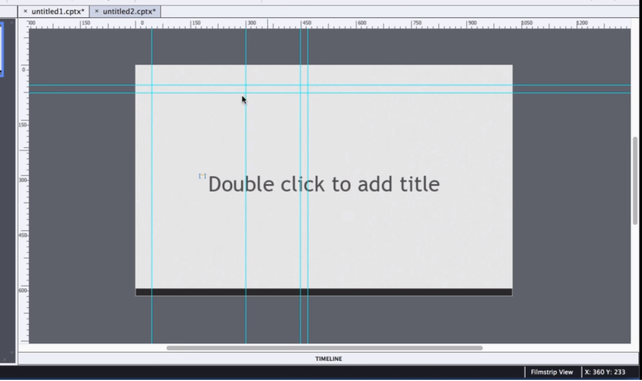
- Направляющие Guides:

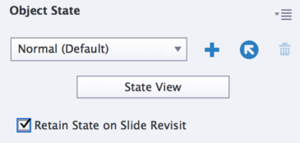
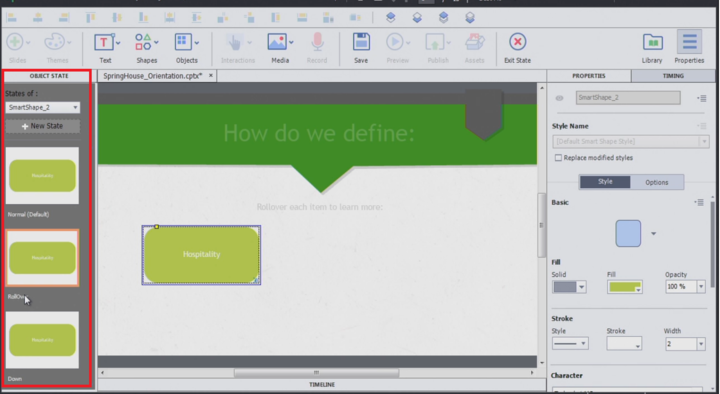
3. Retain state - сохранять состояние для объектов, установленное в курсе пользователем:

Позволяет сохранять выбранное пользователем состояние state для объектов при возврате на слайд с этим объектом. Иногда для этого приходилось писать отдельное Advanced Action. Теперь это устанавливается при помощи одной галочки.
4. Новые адаптивные оболочки Skins от E-learning Brothers были добавлены в Assets
5. Важное дополнение в Multi State - теперь если вы передвигаете, например, объект "X" с несколькими state'ми на слайде - все объекты размещенные непосредственно на state'ах перемещаются вместе с объектом "X". Ранее этого не было и доставляло некоторые неприятности.
Полный список что вошло в релиз 9.0.1 можно найти тут.
Статья с оригинальной новостью от компании Adobe.
Вступайте в группу "Adobe Captivate по-русски - помощь в освоении ПО русскоговорящим" - https://www.facebook.com/groups/1655177258061855/
Здесь вы также можете найти видеoуроки по некоторым возможностям Adobe Captivate - https://www.youtube.com/channel/UCZ857_a1IfybSKfnME-O8MQ
И конечно же приглашаю вас на мои курсы по Adobe Captivate - http://procaptivate.ru/obuchenie_adobe_captivate/
Актуально для Android.
Если вы публиковали ваш курс в адаптивном Responsive дизайне в Adobe Captivate 8 или 9 как мобильное приложение через PhoneGap а потом пробовали установить его к себе на смартфон/планшет - то вы наверняка задвались вопросом как изменить иконки вашего приложения. Это можно сделать сложным путем - меняя config.xml
Но я хотел бы рассказать о простом пути изменения иконок для Android.
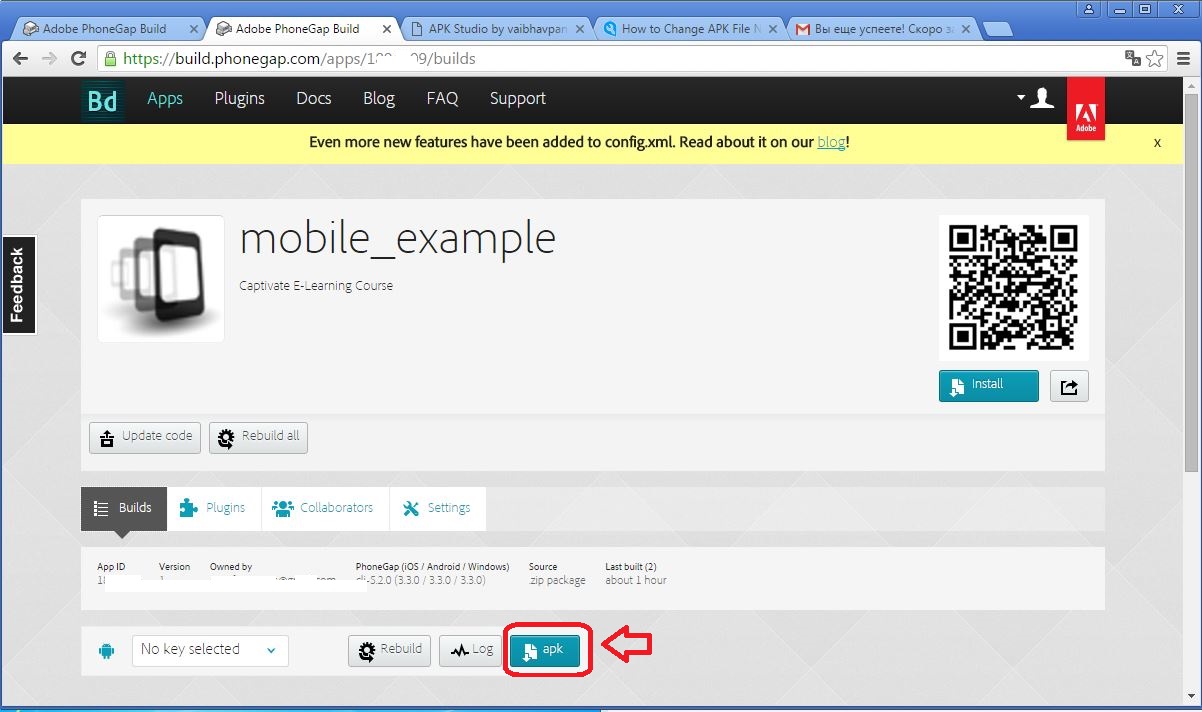
1. Итак для начала - скачиваем наше опубликованное приложение в виде APK-пакета с PhoneGap-портала, найходим его в https://build.phonegap.com/apps и для скачивания кликаем вот на такую кнопочку:

2. Скачиваем и устанавливаем себе на компьютер вот эту программу APK Icon Editor (она кстати имеет русский интерфейс!) - http://kefir500.github.io/apk-icon-editor/download/
Программа бесплатная, спасибо разработчикам!
После установки программы открываем в ней APK-пакет, например просто перетащив его в окно программы:
![]()
3. Кликаем правой кнопкой мыши на каждой иконке и меняем на наши картинки (желательно PNG)!
![]()
В этом же меню вы можете поменять размер, или добавить эффекты для существуюшей иконки (изменить цвет, размытие, скруглении и т.д.)
Вы также при помощи программы можете изменить содержимое пакета - например заменив картинки collapseIcon.png и expandIcon.png в папке <Название вашего APK>\assets\www\assets\TOC_icons на ваши собственные картинки для открытия и закрытия встроеннного содержания TOC (Table of contents) !
4. После внесения изменений вам нужно просто заново упаковать ваш APK-пакет - для этого жмем на эту кнопку:
![]()
После этого можно обновить APK на портале PhoneGap или просто разместить его на своем сайте.
Посмотреть пример моего приложения с измененными иконками можно скачав его по ссылке (APK) и установить его себе на Android смартфон/планшет.
Компания Adobe 19 августа 2015 г. выпустила новую версию Captivate 9. С каждой новой версией функционал Adobe Captivate получает новые просто замечательные возможности. Помимо этого Adobe выпустили свою новую LMS Adobe Prime.
Но об этой системе мы поговорим позднее.
В данной статье я хотел бы рассказать о новых возможностях Captivate 9.
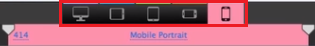
Если в версии Captivate 8 в проектах с адаптивным дизайном было всего 3 варианта экранов - Desktop, Tablet и Mobile (компьютер, планшет и смартфон), то в Captivate 9 добавили еще два экрана - Tablet Portrait (Планшет - альбомная) и Mobile Landscape (Смартфон - книжная).
Эти новые представления позволяют преодолеть проблемы с поворотом экрана при просмотре курсов на планшетах и смартфонах.
До этого курсы, разработанные в Captivate 8 уменьшались в два раза при повороте экрана и оставались в своей оригинальной ориентации.
Теперь эта проблема решена и вы также можете указать собственные размеры для этих новых представлений Tablet Portrait и Mobile Landscape. Еще теперь вы можете удалить ненужные вам варианты экранов.

Теперь в Adobe Captivate доступны практически любые траектории движения объектов Motion path. Теперь нет необходимости использовать Adobe Edje для создания сложных траекторий движения объектов на слайдах.

Помимо этого теперь доступны для использования в адаптивных проектах абсолютно все эффекты Effects, которые ранее были недоступны при разработке адаптивных (Responsive) курсов в Adobe Captivate 8 и публикации в HTML5.
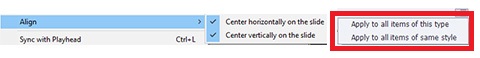
Новые адаптивные функции также включают в себя возможность выравнивания объектов по горизонтали и/или по вертикали в каждом представлении, вне зависимости от используемого представления.Эти возможности до Captivate 9, были доступны только в обычных проектах курсов (non-responsive).

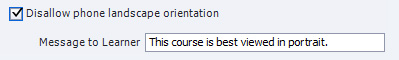
Теперь при публикации проекта курса вы можете указать предпочтительную ориентацию экрана при просмотра курса. При попытке слушателя изменить ориентацию экрана, например при повороте экрана устройства, будет отображаться сообщение, текст которого вы можете вписать в специальном окне:

Это новое приложение для Ipad, которое позволяет разрабатывать сценарий в виде раскадровки - с возможностью добавлять видео, аудио, изображения, текст и многое другое. Cкачивается Adobe Captivate Draft бесплатно из App Store.
Оно просто в использовании и действительно имеет широкие возможности.
Самое главное, что теперь вы можете из вашего сценария, сделанного в Adobe Captivate Draft создать новый проект курса в Adobe Captivate 9. Это очень удобно, позволяет быть более мобильным в разработке курсов и конечно дает мощный старт в разработке вашего курса.

Небольшое ограничение - все это работает только если Adobe Сaptivate 9 будет установлен на MAC OS!
Теперь вы можете приостановить действие из скрипта Advanced Actions на некоторое время. Для ввода параметра этого времени вы можете использовать не только цифровое значение (literal), но и значение переменной (variable)!
Это абсолютно новая возможность позволяет сделать несколько состояний объектов (State), в зависимости от действий слушателей или скриптов Advanced Actions.
Но при этом будет использоваться лишь один объект курса, который будет изменять свое состояние, а не несколько отдельных объектов.

Так например, если раньше для того чтобы показать реакцию персонажа (грусть, радость и обычное состояние) в зависимости от действий слушателя - нам необходимо было в скрипте Advanced Actions в зависимости от действий прописывать скрытие и отображение трех персонажей (трех отдельных изображений). То теперь достаточно использовать один персонаж и указывать для него только три отдельных состояния State.
Также специально для этого нового функционала были добавлены следующие действия (Actions):

Это тип вопросов, позволяет задать слушателю промежуточный вопрос, баллы полученые за который не повлияют на общую оценку курса.

Ранее это был Question Slide c типом Pretest. Переменные для этого салйда используются те же, что и для Pretest-слайдов.
Это в первую очередь нацелено на адаптивные проекты, т.к. SVG-графика идельно смотриться при любом расширении и может адаптироваться под экраны любых устройств.
Возможность вставить SVG была добавлена в меню Media:

8. Возможноcть предпросмотра и публикации вашего курса в SCORM-cloud.
Удобная возможность для тех у кого есть аккаунт в SCORM-cloud.

Экономит время и позволяет быстро протестировать или продемонстрировать заказчику курс в SCORM или в TinCan.
Adobe Captivate 9 также предоставляет бесплатный доступ к материалам ресурса elearningbrothers.com
Удобно, красиво и практично, содержит множество полезных изображений и шаблонов.
Как вы могли увидеть из скриншотов, функционал Аdobe Captivate 9 получил новые очень полезные возможности, но главное, что при этом основной интерфейс не отличается от Adobe Captivate 8.
Просто были добавлены новые кнопки в соответсвующие меню.
Поэтому если вы хотите пройти обучение по Adobe Сaptivate - вы можете воспользоваться уникальным предложением (которое помимо всего включает в себя видео-курс по Adobe Captivate).
Также спешу вас уведомить, что в данный момент ведется работа по подготовке курса обучения по новой версии Captivate и он будет доступен до середины октября.
© Волохов Владислав
В данном видео я показываю в Adobe Captivate 8 альтернативу элемента Rollover Image, которую можно использовать при публикации в HTML5. Пример реализован в адаптивном дизайне - Responsive project.
В рамках подготовки видео-курса по работе в Adobe Captivate 8 я публикую здесь небольшой ролик о том как работать с Branching View в Adobe Captivate 8. В нем рассказывается для чего может использоваться данное представление (вид) ПО и что оно позволяет сделать.
Сам курс будет завершен в сентябре 2015 г. и если у вас есть желание пройти по нему обучение (получить доступ к видео-курсу) - прошу связаться со мной и я сообщу вам когда и на каком интернет-ресурсе будет размещен данный видео-курс.