Системные переменные в Adobe Captivate 6.
В 6-й версии есть не только много новых переменных, но и были убраны устаревшие переменные, с префиксом "rd".
В конце статьи вы сможете найти ссылку на скачивание pdf-файла со всеми системными переменными Captivate 6.
В данной статье мы рассмотрим рекомендации по работе с переменными, а также рекомендации по новым переменным, появившимся в Adobe Captivate 6.
1. Категория «Управление просмотром»:
Эта категория очень важна, потому что большую часть системных переменных в данной категории могут управляться при помощи действий actions или advanced actions.
Примечание: использование действий actions или advanced actions возможно для всех перечисленных переменных, за исключением cpCmndPlaybarMoved. Данная переменная – внутренняя системная, доступная только для чтения.
Устаревшие переменные, с префиксом "rd" были убраны из списка системных переменных в Adobe Captivate 6. Их функциональность осталась прежней.
- cpCmndGotoFrame & cpCmndGotoFrameAndResume
- cpCmndNextSlide & cpCmndPrevious
- cpCmndPause & cpCmndResume
Новые переменные: только одна cpCmndTOCVisible – позволяет вам показывать/скрывать Содержание (TOC), но только если у него в параметрах указан режим Overlay. Это переменная типа Boolean (или Правда/ложь) Значение по умолчанию у нее = 0; это означает, что Содержание (TOC) - отображается. Очень плохо, что в Adobe Captivate 6. Эта переменная отсутствует в выпадающем списке для действия "Assign". Выпадающий список для действия "Assign" содержит только эти переменные:
- cpCmndShowPlaybar
- cpCmndMute
- cpLockTOC
- cpCmndCC
Поэтому, если вы захотите использовать переменную cpCmndTOCVisible для действий – вам необходимо будет воспользоваться Advanced Actions.
2. Категория «Информация о курсе»:
Все переменные в данной категории доступны только для чтения. Они часто используются вместе с переменными Управления просмотром, описанными выше.
Устаревшие переменные:
- cpInfoCurrentFrame
- cpInfoFPS
- cpInfoFrameCount & cpInfoSlideCount
Новые переменные: отсутствуют в данной категории.
3. Категория «Метаданные курса»:
Все переменные в данной категории также доступны только для чтения. Большинство из них обращаются к полям из формы (окна) информации о проекте курса (Project Information). Есть также две загадочные переменные cpInfoCourseID и cpInfoCourseName. В диалогом окне выбора переменных указано, что эти переменные также обращаются к полям из формы (окна) информации о проекте курса (Project Information), но при этом в окне информации о проекте курса данных полей нет. Также эти данные почему-то не забираются из информации для публикации в SCORM-формате. Возможно, что это устаревшие переменные или они будут более точно описаны в следующих версиях Captivate.
Нет ни новых переменных, ни устаревших переменных в данной категории.
Переменные из данной категории могут быть использованы, например, в текстовых заголовках (Text Captions), добавленных на мастер-слайд или на слайд шаблона проекта. Но при этом обязательно должны быть заполнены поля в окне информации о проекте курса (Project Information).
4. Категория «Информация о системе» (System Information):
Все переменные данной категории также доступны только для чтения, и могут быть использованы также как и переменные предыдущей категории.
Нет ни новых переменных, ни устаревших переменных в данной категории.
5. Категория переменных «Вопросов и тестов» (Quizzing):
Все переменные данной категории также доступны только для чтения. С большим количеством новых функций в тестах, появилось также несколько новых системных переменных. Вы также можете их найти в таблице.
Устаревшие переменные: отсутствуют в данной категории.
Новые переменные:
cpQuizInfoNegativePointsOnCurrentQuestionSlide: т.к. теперь можно назначать штраф (Penalty), эта переменная отображает максимальный штраф для каждого слайда с вопросом. Эту переменную можно использовать вместе с переменной cpQuizInfoPointsPerQuestionSlide. Не путать с баллами, набранными пользователем для слайда с вопросом, которые (после прохождения слайда) будут храниться в переменной cpQuizInfoLastSlidePointScored.
cpQuizInfoPretestPointsscored: эту переменную необходимо использовать только для отображения оценки, полученной для слайдов с вопросами типа Pretest (предварительное тестирование). Для обычных же слайдов с вопросами необходимо использовать переменную
cpQuizInfoPointsscored. Эта переменная (cpQuizInfoPointsscored) также отображается на слайде с результатами теста в конце курса (Score slide).
cpQuizInfoPretestScorePercentage - эту переменную необходимо использовать только для отображения для слайдов с вопросами типа Pretest (предварительное тестирование). Это аналог переменной cpInfoPercentage (которая также используется на слайде с результатами теста в конце курса (Score slide).
cpQuizInfoPartialScoreOn: для вопросов, в которых выбрана возможность разделить количество баллов по ответам (partial scoring), эта переменная будет иметь значение «1». Значение по умолчанию «0» (без partial scoring).
Отсутствующие переменные:
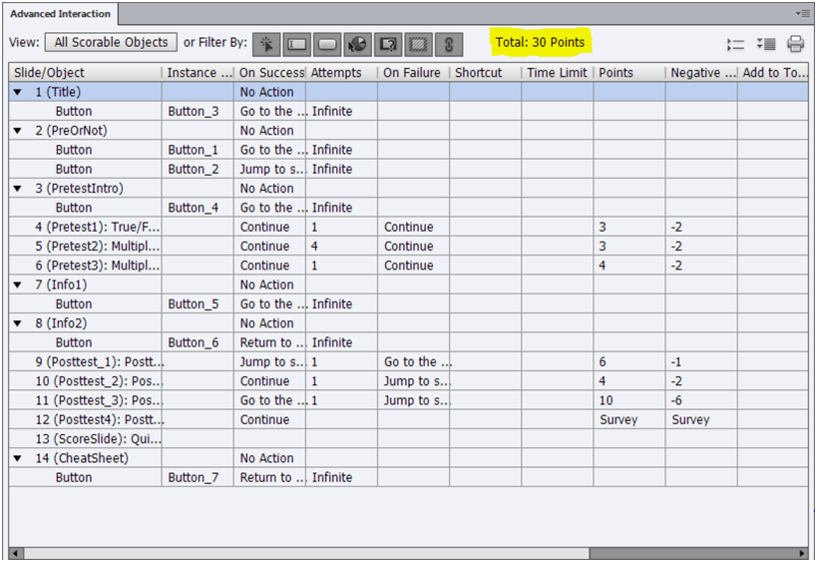
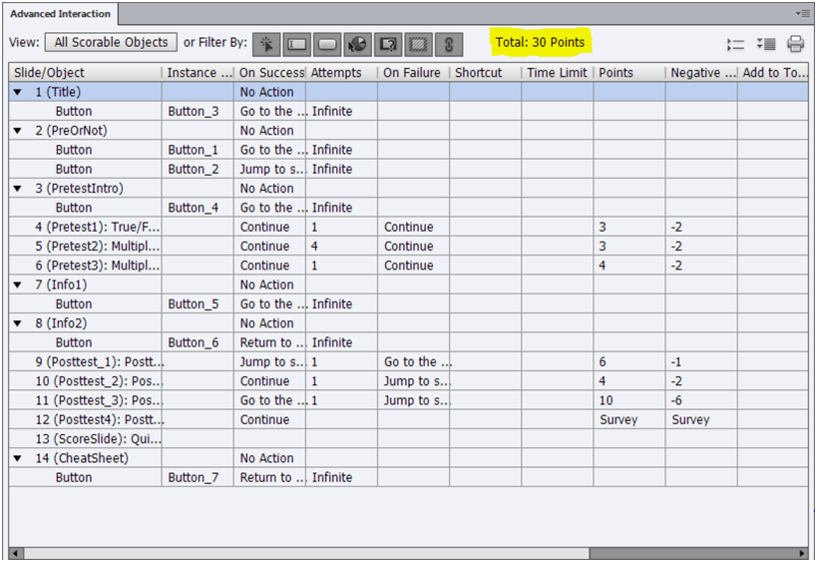
Если вы откроете окно Advanced Interaction (F9) в проекте, который имеет как слайды с вопросами типа Pretest, так и обычные слайды с вопросами – вы обнаружите, что общая сумма баллов за курс (Total Points) равна сумме максимально возможных баллов как за слайды с вопросами типа Pretest, так и обычные слайды с вопросами:

Это не должно быть проблемой, вы можете явно увидеть в окне Advanced Interaction разницу между слайдами с вопросами типа Pretest и обычными слайдами с вопросами. Но все равно есть проблемы со следующими переменными:
- cpQuizInfoTotalProjectPoints/cpQuizInfoTotalQuizPoints: обе переменные будут иметь одно и то же значение после завершения проекта, хотя они не заполняются в один и тот же момент времени. НО: это будет та же сумма, как вы можете увидеть в этом окне (Advanced Interaction). Это означает, что у вас нет отдельных значений для максимальной оценки за слайды с вопросами типа Pretest и обычные слайды с вопросами. А также, что нет никакой системной переменной для максимального балла за слайды с вопросами типа Pretest, что видно на слайде с результатами теста в конце курса (Score slide).
Если вы хотите создать свой собственный слайд с результатами теста в конце курса (Score slide), вам придется сделать некоторые математические методы или использовать Advanced Actions. Так же вам придется использовать Advanced Actions или математические методы, если вы хотите, добавить слайд с результатами теста в конце курса (Score slide) для курса содержащего только слайды с вопросами типа Pretest (т.к. в данном случае Score slide - отсутствует).
Было бы хорошо иметь системную переменную для отображения максимального балла, полученного за слайды с вопросами типа Pretest (которая судя по всему используется Captivate’ом для расчета переменной cpQuizInfoPretestScorePercentage). Но ее, к сожалению, в Captivate 6 – нет!
Также было бы хорошо иметь системную переменную для отображения максимального балла, полученного за слайды с вопросами типа Pretest (которая судя по всему используется Captivate’ом для расчета переменной cpQuizInfoPretestScorePercentage). Но ее, к сожалению, в Captivate 6 – нет!
- cpQuizInfoTotalQuestionsPerProject/cpQuizInfoTotalUnansweredQuestions: again,
опять данные для этих переменных, представляет собой сумму для слайдов с вопросами типа Pretest и обычными слайдами с вопросами. А значения, приведенные на слайде с результатами теста в конце курса (Score slide) – только по обычными слайдами с вопросами. Системные переменные для создания пользовательского слайда с результатами теста – отсутствуют.
- cpQuizInfoTotalCorrectAnswers: рад вам сообщить, что здесь в отличии от предыдущих описанных переменных отображаются данные только для обычных слайдов с вопросами. Однако, если вы активировали опцию разделения количества баллов по ответам (partial scoring), вы должны иметь в виду, что ответ на вопрос считается правильным даже когда выбран хотя бы один из правильных ответов (т.е. когда по меньшей мере часть вопроса правильна)! В зависимости от ситуации, это может означать, что ответ на вопрос считается правильным, даже если он имеет отрицательный результат.
Например: Ответ на вопрос состоит из 10 частей, 5 из них правильные и разделены (partial score) и за каждый из них пользователь получает два балла. А другие пять – неправильные и для них установлен штраф (Penalty) в -2 балла. Таким образом если пользователь выберет два неправильных и один правильный ответ, то в суммарной оценке за вопрос он получит следующий балл 2+(-2)+(-2) = -2. Таким образом пользователь получил отрицательный балл за вопрос, но при этом переменная cpQuizInfoTotalCorrectAnswers прибавляет данный вопрос к общему Total’у, как вопрос на который пользователь ответил правильно. Согласитесь, это кажется немного странным?
Ссылка на файл с описание всех переменныx – Описание переменных Adobe Captivate 6.
Написано на основе статьи отсюда - http://blog.lilybiri.com/system-variables-in-captivate-6.